Learning by Googling isn’t always the most efficient way to get the lay of the land in a new field. How do you know what the best UX design resources are? As a UX teacher, I have a list of resources to share with each of my students at appropriate stages in their design projects. If you’re looking to learn more about what UX design is and how to do it, here’s my survival guide for every (new) UX designer.
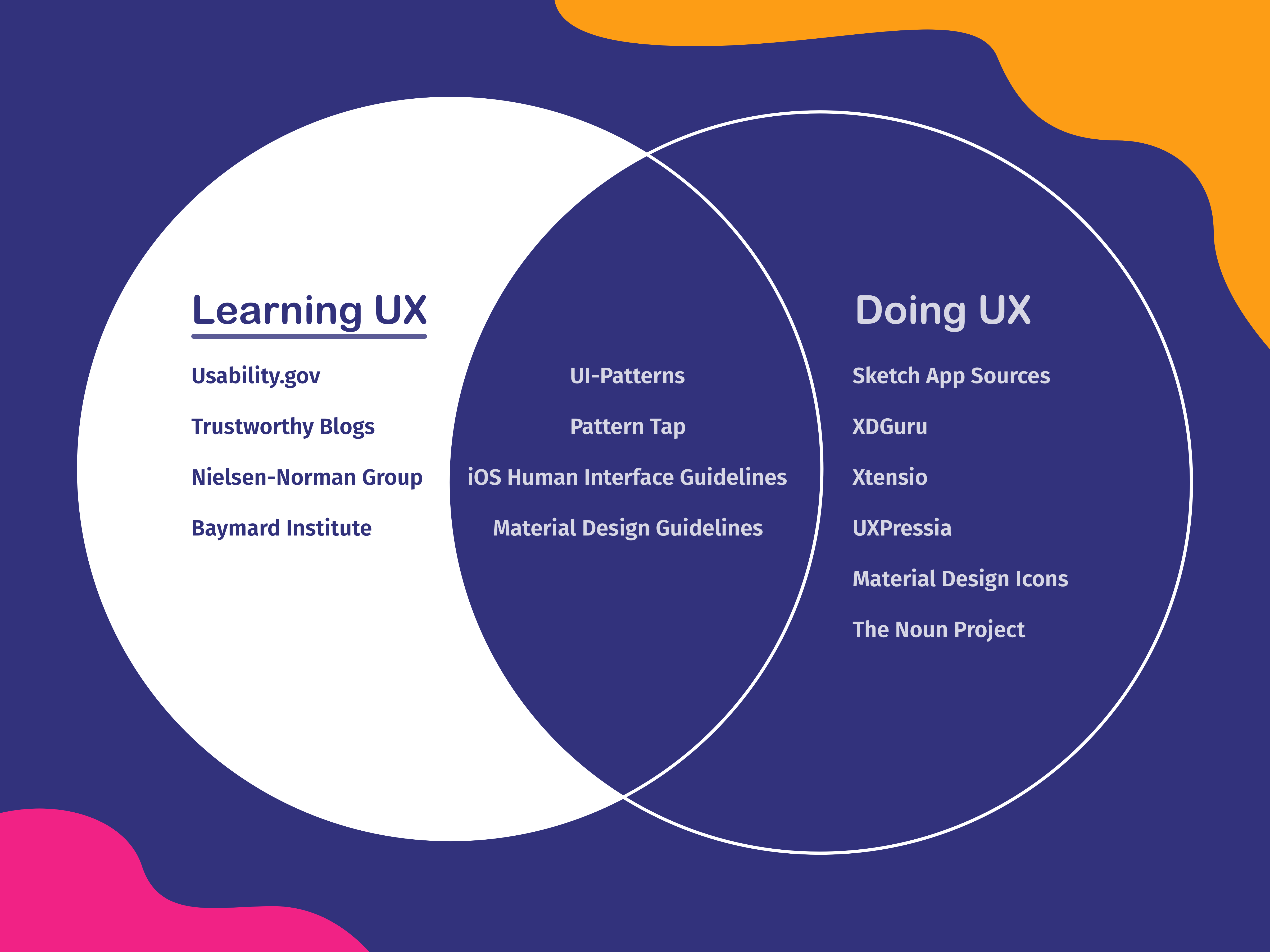
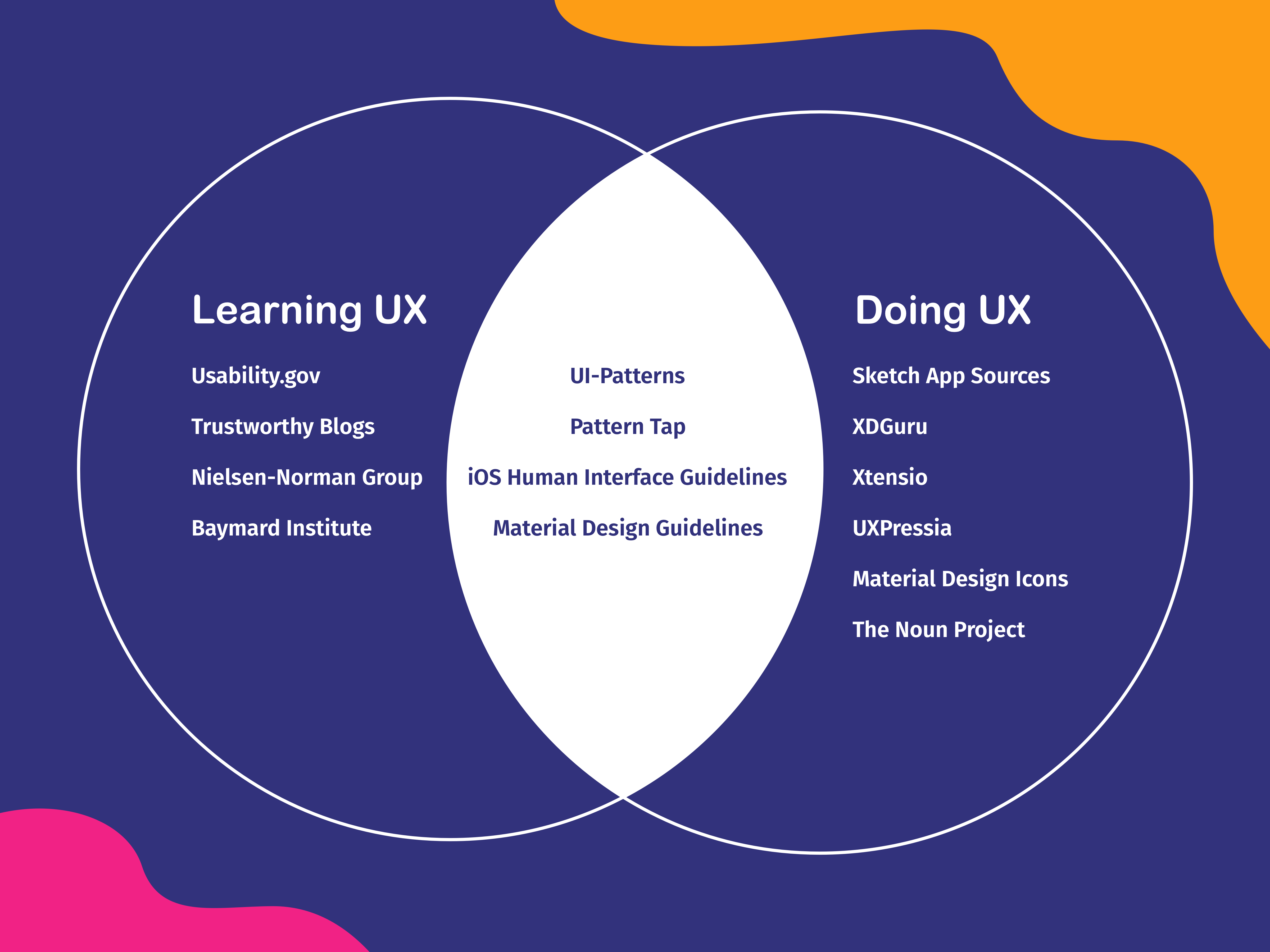
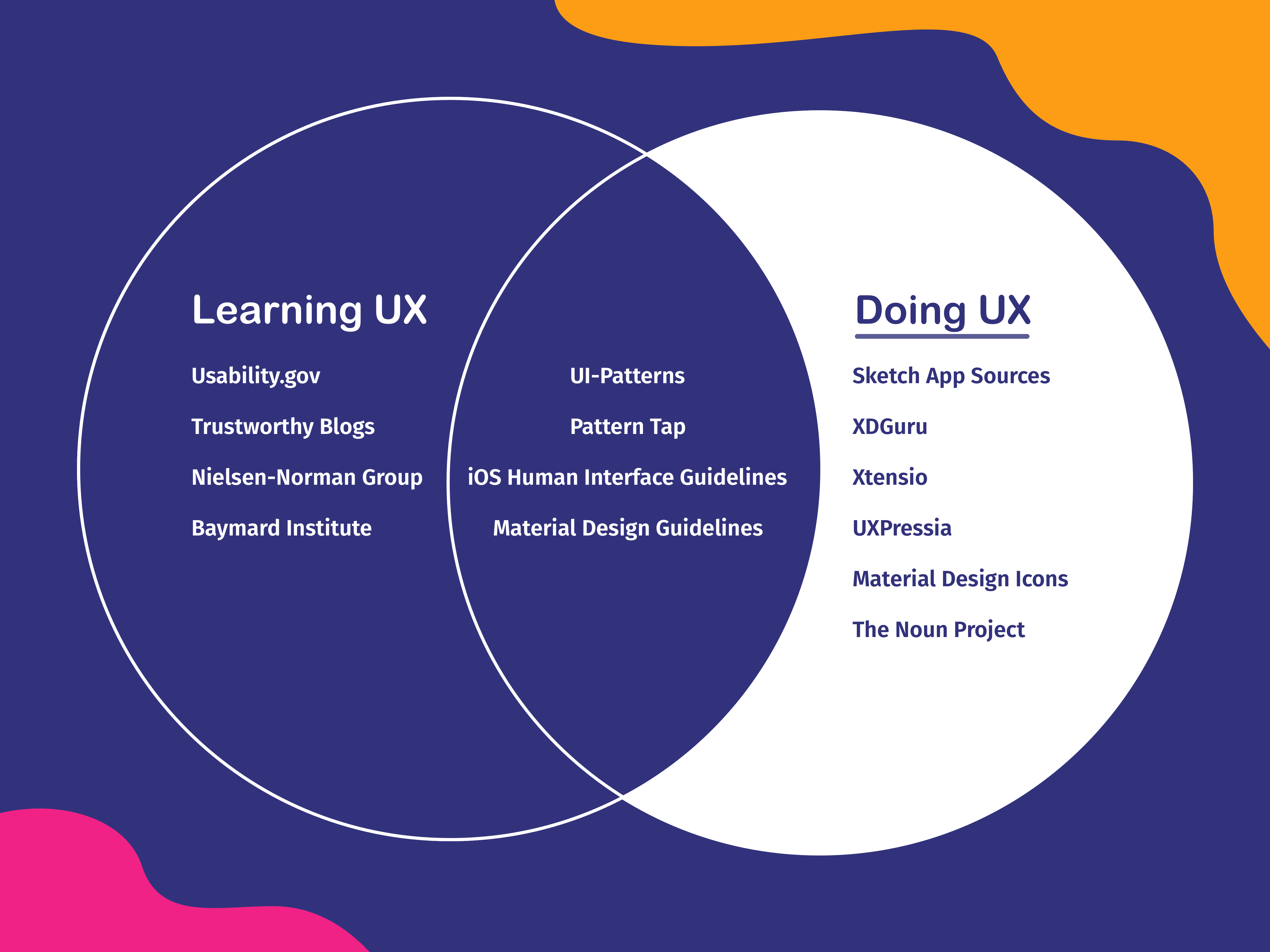
I’ve divided it into resources that are great for when you’re learning UX best practices, and those that will help when doing UX activities. Like many things in life, though, these two categories form a Venn diagram more than a table.
In this guide, you’ll find:
- High-quality resources for reading up on UX
- Useful materials for mastering UX best practices
- Hands-on tools to help you with your first design projects
And if you’re brand new to UX design, take a free UX design micro course to learn the basics.
Now, without further ado: Your UX design survival kit!
1. Learning UX
When you’re just starting out in UX, it’s important to immerse yourself in as much theory as possible. Master the fundamentals of UX. Here are some high-quality resources for regular reading that will help you to learn all about what UX design is and how to do it.

What is… ? How to…?
Usability.gov
.gov sites tend to be some of the most reliable, and Usability.gov is no exception. It’s a comprehensive site with really good explanatory articles on what basic UX concepts are and how to apply them. They also give really excellent instructions on how to conduct various research methods. Even better, they have lots of downloadable templates for these research methods, like recruiting emails, consent forms, and usability testing scripts.
Use Usability.gov when…you have to conduct a card sort or a usability test and don’t really know where to start. It’s also just a great source of regular reading to get a foundational understanding of basic UX concepts.
Blogs and Videos
UX blogs and YouTube channels can offer lots of great information, but like anything on the internet, they can really vary in quality. Make sure you approach this type of content with a more critical eye. For the best information, read blogs by industry leaders like Luke W (Google) or credible companies involved in UX. How-to guides are great for exploring a specific method from start to finish. Try these for starters: How to Create Your First Wireframe and How to Conduct Usability Testing.
Use blogs and videos when… you’re looking to get other designers’ perspectives or learn about a specific piece of the field.
Published Usability Research
Learning best practices for how to design usable products takes time. However, a couple of insanely reputable Denmark-based research firms publish their research on almost every UX subject imaginable. When I’m wireframing, these two sources are my very places to turn for information.
Nielsen Norman Group
Don Norman is often credited with founding the field of UX, and Jakob Nielsen’s Ten Usability Heuristics could be called the Ten Commandments of UX. Unsurprisingly, their Nielsen Norman Group rocks (AKA is a leader in the field of usability research). NNGroup conducts tons of usability tests on all different types of products, and publishes free, super readable articles summarizing their findings.
Use Nielsen-Norman Group when…you want to learn more about how users think about or interact with any part of digital products. Also, whenever you start wireframing a new feature.
Baymard Institute
Baymard Institute does similarly amazing usability research but specializes in e-commerce usability. On basically any subject related to searching, shopping, or buying things online, Baymard has excellent research articles that explain best practices in a really readable way.
One of their best is their benchmark studies. These articles evaluate how the top 50 or 60 e-commerce websites succeed or fail in meeting a given best practice. I used their Product Page Benchmark Study just last week!
Use Baymard Institute when… you want to learn more about how users think about or interact with any part of e-commerce digital products. And, whenever you start wireframing a new feature.
2. Learning and Doing
Now that you’ve read up on the key processes and methodologies of the field, it’s time to put them into practice. Here are my go-to resources for learning and following best practices and for coming up with ideas when you sit down to start working.

Pattern Libraries
A pattern library is a collection of solutions to a particular design problem. Pattern Libraries are a great way to get ideas when designing a feature or interaction. You might look at a pattern library to see examples of login or checkout pages, for instance.
UI-Patterns
UI Patterns is a really well-organized site for design patterns. It focuses on interactive parts of interfaces — forms, menus, search bars, etc. — which makes it so helpful for interaction designers. Each feature has a short, curated article that briefly explains the user problem when it occurs, and examples of design solutions.
Pattern Pad
Pattern Pad makes it easy to find the exact patterns you want. In addition to the existing templates, you can customize designs further with filters including color, font, density, and space.
Design Languages
Design languages are guidelines that ensure consistency and quality across a certain product or digital ecosystem (like iOS or Android mobile products). Design languages lay out very specific best practices you can—or, in some cases, must—follow if you’re designing for specific devices. Familiarity with the two languages below is a must for mobile designers.
iOS Human Interface Guidelines (HIG)
The HIG tells you everything, from how to design a search bar or navigation bar to font and image specs. It’s the definitive resource for iOS apps. The section on user interactions is especially helpful for UX designers.
Use iOS Human Interface Guidelines when… designing for iPhones, iPads, Apple Watches, or other Apple mobile devices. Its recommendations are a good resource for mobile websites, too.
Material Design Guidelines
Google’s Material Design Guidelines do for Android devices what HIG does for iOS, though it also offers valuable guidelines for websites too. It includes tons of suggested practices for interactions and visual design, and it even has some pre-designed themes you can easily apply to your own project.
Use Material Design Guidelines when… designing for Android mobile apps or Google’s operating system. Or when looking for best practices when designing a website.
3. Doing UX
Once you get down to business, you’ll need various tools for creating your designs from start to finish. Here are some useful resources for when you’re ready to get hands-on.

Templates
Why start from scratch when you don’t have to? Templates are a great way to put the technical stuff aside for a minute so you can focus on getting your ideas down on digital paper. As you progress in your design career, you’ll probably create your own templates to reuse, but especially when getting started, these templates can be a lifesaver!
Wireframing Templates
If your wireframing tool of choice is Sketch, you just might be me. More likely, though, you’re somebody else, so you may not know that SketchAppSources is your go-to for UI Kits, wireframe templates, icon sets, and more. If you like free things, you might be wireframing with Figma, a free wireframing and prototyping tool.
Templates for Other Stuff
While wireframes get top billing in the movie of a UX designer’s life, there’s almost always a cast of other characters. Xtensio has a ton of templates for various deliverables, my favorite of which is their persona template. It’s really attractive and easy to use, so you can go from 0 to user persona in about 3.5 seconds (x 10).
UXPressia has beautiful templates for user journey maps, personas, and impact maps, too. You can get started with a free account with one active project at a time. You can always use these as inspiration for your own templates too!
Icons
Who wants to waste their time designing icons when they could be designing wireframes? Well, one answer to that is UI designers. But if your answer to that question was “not me,” check out the icon libraries below and then download some icons for your own projects!
Material Design Icons
A large set of icons created by Google and authorized designers, free to download in a variety of file formats.
The Noun Project
A collection of wide-ranging community-contributed icons. If you can’t find the icon you need on Material Design Icons, come here. Many of them are free with attribution, or you can pay to get royalty-free icons.
These are just a handful of resources that can help you in your work. Read more in this beginner’s guide to essential UX design tools.
UX Resources for Beginners: The takeaway
As you get more experience in the field, you’ll develop your own workflow and find the resources that work best for you. Until then, let this survival kit be your copilot through the journey of… well, use it to get high-quality UX answers when you need them!
Want something more hands-on? Check our 1 month UX Fundamentals course to learn the basics under the guidance of a tutor and mentor in the field.
For the audio-visual consumers among you, I recommend watching this video round-up of six awesome (and free!) design resources presented by expert designer Dee Scarano:

