There’s a common misconception that native mobile apps and web apps are the same thing, but actually this couldn’t be further from the truth.
It’s important not to get the two confused—not only are there large disparities for the user, but also in how they’re also developed and deployed. All in all, there are quite a lot of differences between a mobile app vs. a web app, and any web developer worth their salt should be able to spot them.
First though, it can be useful to distinguish between web apps and websites. So, what is a web app? Simply put, it’s a website that is designed fluidly, responding to being viewed on a smartphone.
But what is the difference between a mobile app vs. a web app? Let’s take a look. If you’d like to skip ahead to a certain section, simply use the table of contents.
- Mobile apps vs. web apps
- The difference between a mobile app vs web app: Pros and cons
- Web app vs mobile app FAQs
- What’s next?
1. Mobile apps vs. web apps
Native mobile apps are built for a specific platform, such as iOS for the Apple iPhone or Android for a Samsung device.
They’re downloaded and installed via an app store and have access to system resources, such as GPS and the camera function. Mobile apps live and run on the device itself. Snapchat, Instagram, Google Maps, and Facebook Messenger are some examples of popular mobile apps.
Web apps, on the other hand, are accessed via the internet browser and will adapt to whichever device you’re viewing them on.
They’re not native to a particular system, and don’t need to be downloaded or installed. Due to their responsive nature, they do indeed look and function a lot like mobile apps—and this is where the confusion arises.
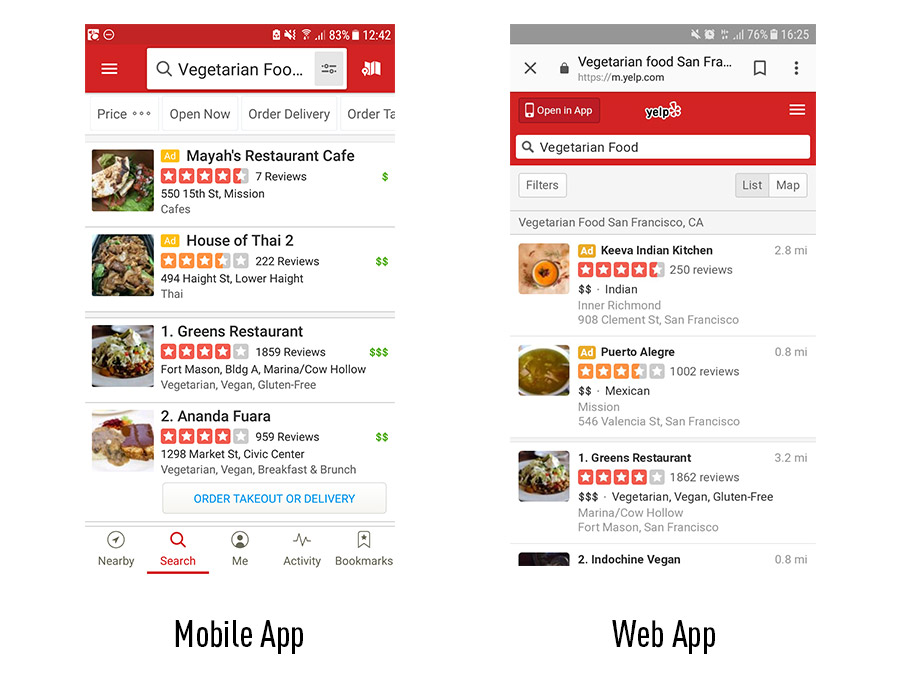
Let’s consider the Yelp native app vs. the Yelp.com web app.
If you install the Yelp app on your mobile and then access Yelp.com via the browser on your phone, you’ll notice that the web app has been made to look and feel like the native mobile app: it turns your browser bar red, and when you scroll down, locks the search bar in place.

While the designs are similar and follow the same fonts and color scheme, these are essentially two different products.
Web apps need an active internet connection in order to run, whereas mobile apps may work offline. Mobile apps have the advantage of being faster and more efficient, but they do require the user to regularly download updates. Web apps will update themselves.
Above all, the difference between a mobile app and a web app is that they’re designed and built very differently. To further contrast between the two, it helps to understand how each is developed.
How are mobile apps built?
Mobile apps are more expensive to develop than web apps. Because they’re platform-specific, launching an app across different platforms pretty much means starting from scratch in terms of design and development.
However, they’re much faster, and tend to be more advanced in terms of features and functionality.
Native mobile apps are built using specific languages and Integrated Development Environments (IDE), depending on the intended platform.
Apple devices run on the iOS native operating system, so Apple apps are built using either Objective-C or Swift, and the Xcode IDE. Native apps for Android are written in Java and are commonly built using the Android Studio or Eclipse IDE.
Apple and Google also provide their own development tools, interface elements and software development kits (SDK) which developers can use to build native mobile apps.
If you’d like to try it yourself, we’ve created a complete guide to how to code a mobile app from scratch.
How are web apps built?
Web apps tend to be built using JavaScript, CSS, HTML, and Python.
Unlike mobile apps, there is no standard software development kit for building web apps. However, developers do have access to templates. Compared to mobile apps, web apps are usually quicker and easier to build—but they’re much simpler in terms of features.
If you’re interested in learning HTML, CSS and JavaScript, our free 5-day short course boasts a series of useful tutorials to get you started.
Progressive web apps: the best of both?
In light of recent web development trends, it’s also worth being aware of progressive web apps.
While standard web apps lack some of the functionality that mobile apps can offer, progressive web apps fall somewhere in between.
Unlike standard web apps (and more like native mobile apps), progressive web apps are able to work offline, and load extremely quickly. This is primarily down to advancements in the sophistication of the modern browser: thanks to the Application Cache feature, websites can now store large volumes of data offline.
Progressive web apps can therefore be used without an internet connection, giving them some typical native mobile app functionalities such as push notifications, native video and audio capture, and native video playback.
Just like standard web apps, progressive web apps don’t require download or installation. In many ways, they seem to offer the best of both worlds.
As Alex Russell, who invented the term, describes them: PWAs are “responsive, connectivity-independent, app-like, fresh, safe, discoverable, re-engageable, installable, linkable web experiences.”
2. The difference between a mobile app vs web app: Pros and cons
Now we know the fundamental differences between mobile and web apps, we can recap the pros and cons of each:
Native mobile apps
Pros:
- Faster than web apps
- Greater functionality as they have access to system resources
- Can work offline
- Safe and secure—native apps must first be approved by the app store
- Easier to build due to the availability of developer tools, interface elements, and SDKs
Cons:
- More expensive to build than web apps
- Compatibility with different platforms (i.e. iOS and Android) usually means designing and building the app from scratch
- Expensive to maintain and update
- It may prove difficult to get a native app approved by the app store
Web apps
Pros:
- Do not need to be downloaded or installed—web apps function in-browser
- Easy to maintain—they have a common codebase regardless of mobile platform
- Will update themselves
- Quicker and easier to build than mobile apps
- Do not require app store approval, so can be launched quickly
Cons:
- Do not work offline
- Less advanced in terms of features for mobile apps
- May not be as discoverable as mobile apps as they are not listed in a specific database, such as the app store
- Quality and security is not always guaranteed—web apps don’t need to be approved by the app store
3. Web app vs mobile app FAQs
Is web app better than mobile app?
While web apps are less complex to build and tend to be faster than mobile apps, both have their relative pros and cons. The development of progressive web apps has definitely added more functionality and allowed them behave more like mobile apps.
Is WhatsApp a mobile app or web app?
While for many years WhatsApp existed only as a mobile application, since 2015 a web app, WhatsApp Web, allows you to send messages from the browser on your computer.
What is the main disadvantage of web apps?
A key limitation of web apps is that they do not function offline. This means that unlike mobile apps, because they are based in the browser they need access to the internet to function.
4. What’s next?
So, now you know what a web app is, as well as what a mobile app is, as well as the major differences between the two.
On top of that, you’re now able to pick out the plus points and negatives of each.
If you’d like to get started learning more about how to design, build, and deploy a web app, then CareerFoundry’s Web Development Program is right up your street. This fully mentored program is divided up into several courses, the completion of each will provide you with a professional-quality project for your web development portfolio.
If you’re interested in reading more about programming in general, then have a look at these articles: